Nell’articolo precedente abbiamo visto come installare Plone in un server Ubuntu 10.04, ora vediamo come creare un tema personalizzato per Plone 4.
Dalla cartella principale dove abbiamo installato Plone 4, entrimo nella cartella src:
cd plone402/src
Utilizziamo paster per generare il template:
paster create -t plone3_theme
Alle richieste rispondiamo in questo modo:
Enter project name: plonetheme.testplone4
Variables:
egg: plonetheme.testplone4
package: plonethemetestplone4
project: plonetheme.testplone4
Expert Mode? (What question mode would you like? (easy/expert/all)?) ['easy']:
Skin Name (Name of the theme (human facing, added to portal_skins)) ['']: Tema Test Plone4
Empty Styles? (Override default public stylesheets with empty ones?) [False]:
Include Documentation? (Include in-line documentation in generated code?) [True]:
Version (Version number for project) ['1.0']:
Description (One-line description of the project) ['An installable theme for Plone 3']:
Note:
- Il nome così formato corrisponde al namespace tipico dei prodotti Plone
- Lo Skin Name e’ il nome che poi sarà visibile
- Empty styles: impostando su yes verranno generati automaticamente dei fogli di stile vuoti che avranno la precedenza su quelli standard di Plone. Risulta piu’ semplice però lasciar attivi i CSS originali e andar a sovrascrivere solo le parti da modificare
Il tema è stato ora generato ma dovremo farlo riconoscere a Plone4
cd ..
editiamo il file buildout.cfg e lo modifichiamo in questo modo:
| Originale |
Modificato |
develop =
|
develop =
src/plonetheme.testplone4
|
eggs =
Zope2
Plone
${buildout:eggs}
|
eggs =
Zope2
Plone
${buildout:eggs}
plonetheme.testplone4
|
zcml =
|
zcml =
plonetheme.testplone4
|
Salviamo le modifiche e rilanciamo lo script buildout
./bin/buildout -v
Il parametro -v aumenta la verbosità
Riavviamo il server:
./bin/instance fg
(per stoppare il server utilizzeremo la combinazione di tasti ctrl+c)
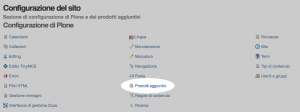
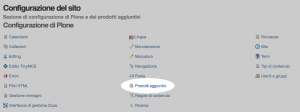
Col browser puntiamo al pannello di configurazione di Plone4: http://192.168.1.203:8080/Plone/plone_control_panel
e selezioniamo il link Prodotti Aggiuntivi

in alternativa possiamo puntare direttamente all’indirizzo: http://192.168.1.203:8080/Plone/prefs_install_products_form
Selezioniamo il tema che abbiamo creato e attiviamolo con l’apposito tasto
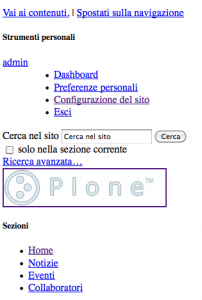
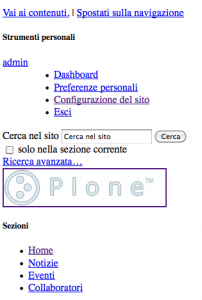
Ora vedremo il sito Plone spogliato di tutti i fogli di stile:

Brutta sorpresa direte, visto che prima abbiamo scelto di non sovrascrivere i css originari.
Con Plene 3 avrei avuto il risultato voluto ma con Plone 4 c’è ancora un passaggio da fare.
Il tema che abbiamo trovato inizialmente su Plone 4 si chiama Sunburst Theme ma in Plone 3 il tema di default si chiamava Plone Default. Il vecchio tema è ancora disponibile ma ora in Plone 4 si chiama Plone Classic Theme.
Il tema che abbiamo creato dunque va adattato a Plone 4.
Basta modificare il file che troviamo in src/plonetheme.testplone4/plonetheme/testplone4/profiles/default/skins.xml in questo modo:
| Originale |
<skin-path name="Tema Test Plone4" based-on="Plone Default">
|
| Modificato |
<skin-path name="Tema Test Plone4" based-on="Sunburst Theme">
|
Una volta salvata la modifica dovremo riavviare il server Zope per vederne l’effetto.
Ora vediamo come personalizzare il tema che abbiamo creato.
Gli strumenti che ci servono sono:
- Firefox ed il plugin Firebug
- Un buon editor (Komodo per esempio), magari che supporti l’editazione di file remoti
- Eventualmente un Grid System (deco.gs per esempio) per aiutarci nello sviluppo
Il primo lavoro che dovremo fare e’ copiare brutalmente i fogli di stile utilizzati dal tema SunBurst nel nostro tema, per poterli poi modificare a piacere.
Per fare questo in modo semplice creiamo in ubuntu 2 variabili di sistema temporanee partendo dalla directory principale di Plone4 (nel nostro caso ~/plone402):
cd ~/plone402
orig=`cat bin/instance | grep "plonetheme.sunburst" | cut -d \' -f2`/plonetheme/sunburst/skins/sunburst_styles
dest=src/plonetheme.testplone4/plonetheme/testplone4/skins/plonetheme_testplone4_styles/
Verifichiamo i valori memorizzati con:
echo $orig
echo $dest
e copiamo i file da modificare:
cp $orig/ploneCustom.css.dtml $dest
cp $orig/public.css $dest
Ora col nostro editor di testo possiamo modificare a piacere questi files.
Possiamo pensare di modificare public.css quando volgiamo modificare dei tag esistenti e inserire eventuali tag nuovi nel file ploneCustom.css.dtml ma questa scelta è arbitraria. L’importante è sapere che ploneCustom.css.dtml ha la precedenza su public.css.
(work in progress….)